
We talk about the process of redesigning and mantaining over 200 Universidad del Desarrollo websites using a custom implementation on WordPress.

As an interaction design office, our main focus is to enable people to have the best possible experience when they use what we design. Most of the time, this people-centered mission focuses on the final users of the services only and ignores the importance that the content publishing editors have. Part of the editors job consists of interacting with creation tools and information edition everyday.
In the case of Universidad del Desarrollo, our work was to mediate the relationship between the university’s digital equipment and its users. This was achieved through a custom implementation of WordPress in line with the complexities that the job of publishing suppose and with the explicit intention of maintaining the university general graphic guidelines.
The strategy used to address this massive website redesign was based on:
Nowadays, it seems almost compulsory for organizations to have a design system that declares components, styles and that dictates rules in any kind of interaction. A robust, complex system that is able to anticipate “future users needs” even before its creation.
In oracle mode, deadlines are established for projects that last months (or years) and keywords such as “organic growth” or “sustainable” become common to this kind of process, without considering that whether it is due to sudden changes in the supply, legislation in the educational field, changes in technology, new requirements of the demand, among others; the evolution of organizations and their digital systems is quite inorganic.
In order to settle the idea of the systematization of hundreds of websites with thousands of monthly visitors, we tried to establish some fundamental design principles to guide the process.
One of the principles established that as many of the implemented components as posible must serve the whole network of websites. To achieve that, we tried to avoid (or deprioritize) developments focused on resolving issues of only one website.
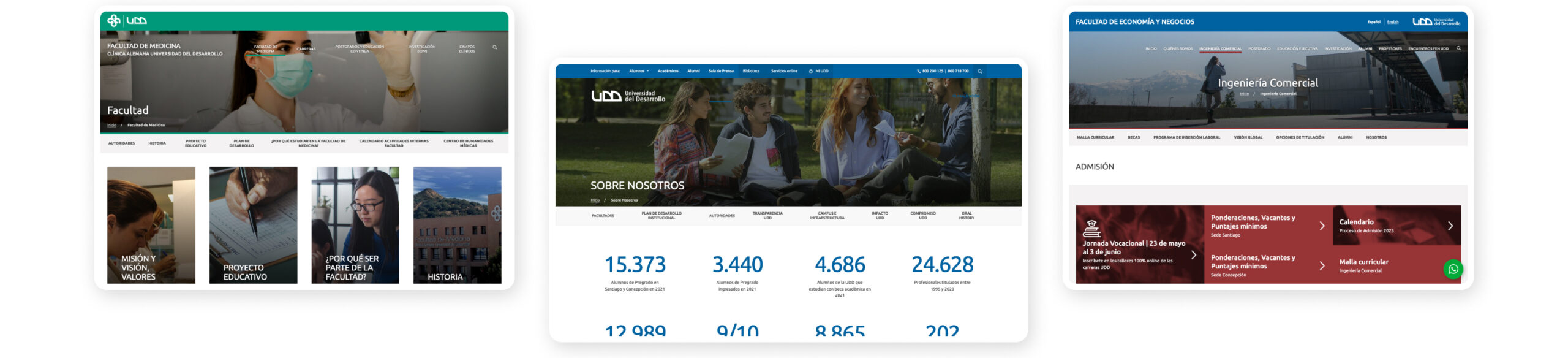
As a driving strategy we consecutively took two iconic faculties of the University (business and medicine) and the main university website. This sample helped us to emerge needs, to establish general styles and to create components of common use between them. Furthermore, it was useful to technically and graphicly rationalize the interface elements with an eye in the remaining websites.

Once the release of the first stage was done, we took the 09 remaining faculties. We created specific requirements with each faculty, built their information architecture and put the websites together with all the components that were generated in the first stage. Afterwards, we considered a period of time to design components that were useful for every website that emerged from the initial discovery stage with the nine faculties.
When the time to develop the platform in order to generate landing pages came, we already had the majority of the components used to publish contents, so we only had to modify themes styles to differentiate them from the academic units. This progressive approximation design allowed the implementation cycles to take what was previously done as an asset. This also gradually made the new platform development times shorter and the development cycles faster.
In 2018, at the same time in which the WordPress block editor (project Gutenberg at that time) was still in beta stage, we had to graphically redesign the online presence of the university. This coincidence helped us to also think about how we could take an additional step in improving the publishing experience. We went from an administration based on widgets organized in columns to a new one in which every component fills a vertically organized place. This made the creation of content less demanding, ended with the need to diagram the information and brought what is done in the editor much closer to the website front end.
Currently, every site of the university network has blocks that work transversally with slight style differences (they take the main color of every theme). This helps in the implementation of new functionalities that are designed only once and have an impact in the whole environment.
This component-based approach has also helped us with the requirements gathering used to release new functionalities. There are three ways to approach the changes:
It is worth mentioning that the complexity of the organizations has implications in how the information is treated. This helps to avoid publishing the same content too many times, and to prevent conflicts about data incongruence, access errors or the failure to update sensitive data.
In 2022, the complexity of this organization includes:
In Chile, the law dictates that institutions must respect the informed prices, so it was noticed that the information available in the academic programs about grants, fees, enrollment, starting dates, among others has to be centrally managed and consumed by each website in charge of publishing that information.
The implementation of a form of “single source of truth” for sensitive data also made it possible to delegate the responsibility of managing this type of content precisely to the unit in charge of doing so, without the intervention of other actors.
Immediately after the initial deployment, we started building a documentation dedicated particularly to support this new way to manage websites.
This is how we classified the available blocks for the network in the documentation:
In addition to block information, we included suggestions on how to use images and videos with specific information about performance, format, metadata, copyright and responsive design.
All in all, the documentation became the source of information where editors can understand in the best way possible how to work with shortcodes, language support, academic program publication and repository and general graphic resources such as typographies, logos, color palettes, among others.